Hace relativamente poco mi sobrina me hizo una petición, quería colocar una barra de menú de paginas desplegable en un blog de blogger que tiene como trabajo en el insti. Yo, hasta ahora no lo había utilizado este tipo de menús, por lo que busque información por la web, el problema es que curiosamente dicha información esta fragmentada y es necesario tener abiertas al menos 3 webs diferentes para llegar a buen puerto, por eso, en este post vais a encontrar todos los pasos necesarios para crear vuestro menú desplegable y lo mas importante, que funcione en Blogger.
Donde encontré el mayor problema a la hora de implementar la barra es que en una web con video explicativo incluido afirmaban que con el generador online de código CSS no era necesario tocar el código HTML de vuestro blog, pues bien, esto es falso e hizo que me volviera loco intentando averiguar por que a mi no me funcionaba. La respuesta es que la mayoría de los que usamos Blogger utilizamos las plantillas pre configuradas, y por mucho que sea modificada o no por el diseñador de plantillas (e incluso por nosotros), las súbpestañas de este tipo de menús simplemente no funcionan, esto se debe a la arquitectura de las plantillas, código HTML, que impide el buen funcionamiento de este gadget con las plantillas de blogger. por lo que pese a lo que afirman en algunos sitios, si es necesario cambiar ciertas partes del HTML para que el menú funcione.
Y ahora que ya sabéis esto, aquellos que tengáis valor para manipular vuestro HTML de blogger, podéis seguir leyendo.
1- Generador de menús desplegables en CSS
Hay varias paginas en las que se facilitan las líneas de código necesarias para crear un menú desplegable, pero son relativamente poco flexibles y complicadas de modificar, sobre todo para la gente con poca o ninguna experiencia en el tema, por el contrario, la pagina que os voy a facilitar funciona como un programa generador de códigos CSS online por lo que no necesitáis manipular el código directamente, basta utilizar el menú de opciones que funciona de manera muy intuitiva:
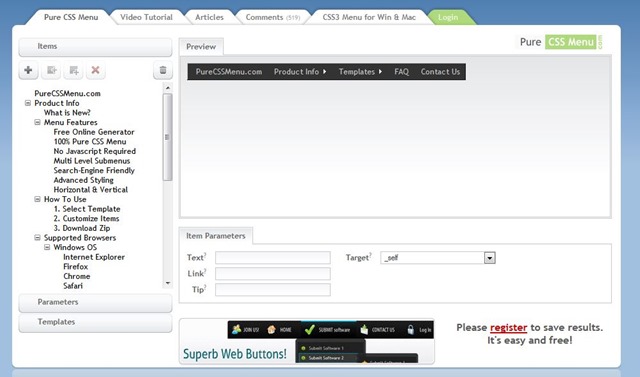
Pure CSS menu / Versión online, es muy básica:
En este caso será necesario que os registréis, y al poco, cuestión de 2 minutos máximo, recibiréis vuestro usuario y contraseña al mail que facilitéis. El pero es que en esta versión solo podéis cambiar el tamaño de la fuente de la barra, el color de la fuente y de la caja del submenú de forma ilimitada, las plantillas son limitadas y las fuentes son muy limitadas.
Pero hay una segunda opción que, asta donde yo se, no esta contemplada en otras paginas, y es que los creadores de este generador de CSS también tiene el programa en versión descargable, gratuita y con mayores posibilidades de personalización:
CSS3 menu, esta pagina incluye todas las explicaciones para el manejo del programa.
A pesar de las explicaciones, hay algo que no esta muy claro, el funcionamiento de los enlaces:
Dicho comportamiento puede ser regulado en el cuadro Destino, de 4 maneras: _parent, _self, _blank y _top, yo he empleado 2, _self, que te abre la pagina en la misma pestaña en la que estas, recomendable cuando el enlace va dirigido a otra pagina de tu blog, y la _blank, que abre el enlace en una nueva pestaña, útil cuando dicho enlace es externo.
Una vez creado el menu debéis clicar en archivo y guardar como, en ese momento se abrirá la típica ventana en donde podéis seleccionar la carpeta en donde depositar el proyecto y el nombre del mismo, si le dais a guardar o al icono:
La guardara en el lugar predeterminado, el icono del proyecto será así:
Seguidamente darle a publicar y se abre una nueva ventana donde depositar y nombrar el código HTML que posteriormente debéis ingresar en vuestro blog. Una vez cliquéis en guardar, de manera automática, se abre una nueva pagina en el navegador donde veréis vuestro diseño totalmente funcional y tal y como quedara cuando lo ingreséis en el blog, pudiendo comprobar, antes de colocar el código, si funciona como deseáis.
2- Modificar la plantilla para que el menu funcione:
Como os dije al principio, si ingresamos los códigos sin mas, el menu no funcionara, por eso debemos entrar en el escritorio de Blogger:
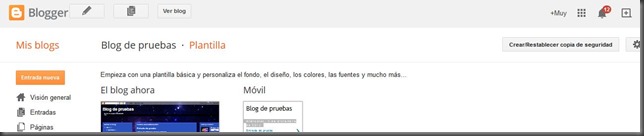
Una vez dentro escogemos Plantilla:
Muy importante:
A partir de este momento vais a modificar el código HTML, si cometéis un error es posible que vuestro blog no se vea bien o que incluso deje de ser funcional, por eso es mejor ser precavidos y descargar una copia de la plantilla, pues en caso de que suceda lo peor siempre podréis restaurar el blog al estado anterior a las modificaciones.
Arriba y a la derecha de la leyenda Mis blogs-Nombre del Blog-Plantilla encontramos un recuadro que reza Crear/Restablecer copia de seguridad, clica sobre el y aparece:
Clicar en Descargar plantilla completa y guardarla en el equipo, en caso de que algo salga mal repetir el proceso solo que debéis escoger examinar, buscar al copia descargada y clicar en subir.
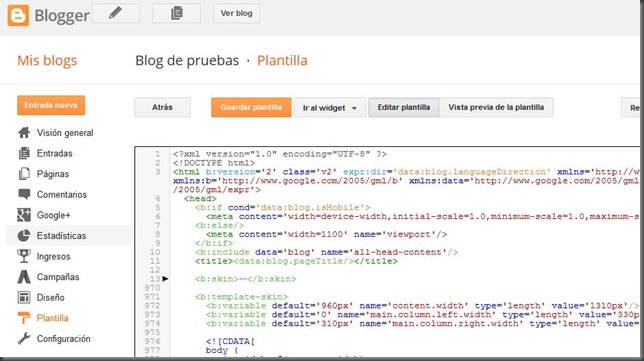
Una vez descargada y guardada la copia de seguridad, volvemos a Plantilla y clicamos en el botón Editar HTML:
Para encontrar las líneas de código de manera rápida hay que clicar en cualquier punto del recuadro del código HTML y cuando el cursor parpadee presionar a la vez Ctrl y F, os aparecerá el siguiente recuadro de búsqueda:
Dentro de el escribir:
<b:section class='tabs' id='crosscol' y clicar en enter
Cuando os aparezca la línea borrar todos los class='tabs' que que encontremos desde ahí hasta abajo, ya que muchas veces trae mas de uno.
ejemplo:
<b:section class='tabs' id='crosscol' maxwidgets='1' showaddelement='yes'>
Debe quedar:
<b:section id='crosscol' maxwidgets='1' showaddelement='yes'>
Luego de eliminarlos buscamos esta parte en la plantilla:
/* Tabs
Como ejemplo, las líneas a borrar en la plantilla Travel. /* Tabs
----------------------------------------------- */
.tabs-inner {
margin: 1em 0 0;
padding: 0;
}
.tabs-inner .section {
margin: 0;
}
.tabs-inner .widget ul {
padding: 0;
background: $(tabs.background.color) $(tabs.background.gradient) repeat scroll top center;
}
.tabs-inner .widget li {
border: none;
}
.tabs-inner .widget li a {
display: inline-block;
padding: 1em 1.5em;
color: $(tabs.text.color);
font: $(tabs.font);
}
.tabs-inner .widget li.selected a,
.tabs-inner .widget li a:hover {
position: relative;
z-index: 1;
background: $(tabs.selected.background.color) $(tabs.selected.background.gradient) repeat scroll top center;
color: $(tabs.selected.text.color);
}
----------------------------------------------- */
Borramos todo lo que esta en amarillo. Seguidamente, en el vacío que nos queda introducimos lo siguiente:
#crosscol ul {z-index: 200; padding:0 !important;}
#crosscol li:hover {position:relative;}
#crosscol ul li {padding:0 !important;}
.tabs-outer {z-index:1;}
Sea cual sea nuestra plantilla debería quedar así
/* Tabs
----------------------------------------------- */
#crosscol ul {z-index: 200; padding:0 !important;}
#crosscol li:hover {position:relative;}
#crosscol ul li {padding:0 !important;}
.tabs-outer {z-index:1;}
----------------------------------------------- */
Clicar a guardar plantilla y ya esta, a partir de este momento, cualquier menu desplegable funcionara.
3- Implementar el menu
Para ello la manera mas fácil es entrando en Diseño y Añadir un gadget, en este caso escogeremos la opción HTML/Javascrip y se nos abre una ventana en la que introduciremos el código que guardamos en el momento que dimos al botón de publicar, para ello debéis buscar el archivo ¿nombre del proyecto?.css3prj, clicar con el botón derecho del ratón y clicar en abrir con, según las opciones que se desplieguen escoger bloc de notas o Wordpad,
En esa ventana buscar y clicar la opción seleccionar todo, colocar el ratón sobre el texto cuyo fondo cambiara de color, clic de nuevo en el botón derecho y en copiar.
Ahora volvemos a la ventana del gadget HTML/Javascrip, clic botón derecho del ratón, pegar.
Adatando la apariencia:
Eliminar publicidad y centrar el gadget:
Si dejáis el código tal cual os quedara alineado a la izquierda y nos aparece la siguiente frase: css3menu.com
Para eliminarla borrar lo de color amarillo.
Y para centrar el gadget debéis introducir estas 2 líneas:
<div align="center">
Bajo: <input type="checkbox" id="css3menu-switcher" class="c3m-switch-input">
</div>
Sobre: <!-- End css3menu.com BODY section –> según se ve en la imagen.
Damos a guardar y tan solo nos queda un ultimo paso.
Los estilos CSS:
Entramos de nuevo en Plantilla / Editar HTML pues antes que nada debemos introducir el estilo de nuestro menu, para ello debéis buscar lo siguiente:
]]></b:skin>
Justo encima debemos pegar el contenido de la hoja style que encontraremos, siempre que realicéis la instalación por defecto, en la siguiente ruta: Equipo –> Disco local(el de instalación) –> Archivos de programa –> CSS3 Menu –> Css3 (nombre)_files –> css3menu1 –> y abrimos style, nos aparece algo similar a esto:
ul#css3menu1,ul#css3menu1 ul{
margin:0;list-style:none;padding:0;background-color:#dedede;border-width:1px;border-style:solid;border-color:#5f5f5f;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;}
……………………………………………………………………………………………………………………………………………………
ul#css3menu1 > li.switch,.c3m-switch-input:checked + ul#css3menu1 > li + li {
display: block;}
ul#css3menu1 > li.switch > label { position: absolute;cursor: pointer;top: 0;left: 0;right: 0;bottom: 0;}}
Clicamos en Editar –> Sleccionar todo –> copiar y lo pegamos en el HTML, debe quedar parecido a esto:
.mobile .tabs-inner .PageList .widget-content .pagelist-arrow {
ul#css3menu1,ul#css3menu1 ul{
border-$startSide: 1px solid $(tabs.border.color);
}
margin:0;list-style:none;padding:0;background-color:#dedede;border-width:1px;border-style:solid;border-color:#5f5f5f;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;}
……………………………………………………………………………………………………………………………………………………
ul#css3menu1 > li.switch,.c3m-switch-input:checked + ul#css3menu1 > li + li {
display: block;}
ul#css3menu1 > li.switch > label { position: absolute;cursor: pointer;top: 0;left: 0;right: 0;bottom: 0;}}]]></b:skin>
Y aquí esta, solo falta dar a guardar plantilla y asunto terminado.
En el siguiente link podéis ver un ejemplo totalmente funcional:














No hay comentarios:
Publicar un comentario